今天的分享是關(guān)于排版細節問(wèn)題,通過(guò)7個(gè)排版案例,告訴設計師有哪些版式設計的小細節容易忽略,比如圖片的比例、文章的序號一節信息的拆分與重組,小小的改動(dòng)看起來(lái)很簡(jiǎn)單,但可以讓設計更加精致。

01. 處理圖中的阻礙物
我們經(jīng)常遇到一些圖片主體的周邊會(huì )存在多余的雜物,這樣就會(huì )影響圖片整體的視覺(jué)效果。因此需要把這些阻礙物處理掉,讓傳達的信息更突出,畫(huà)面看起來(lái)才會(huì )更美觀(guān)。

02. 圖片的比例是否統一
當出現多圖片的時(shí)候,如果所展現的圖片比例不一致,就很容易喪失整體性和統一感。應確定所展現的部分是特寫(xiě)還是整體,再進(jìn)行圖片比例的調整。

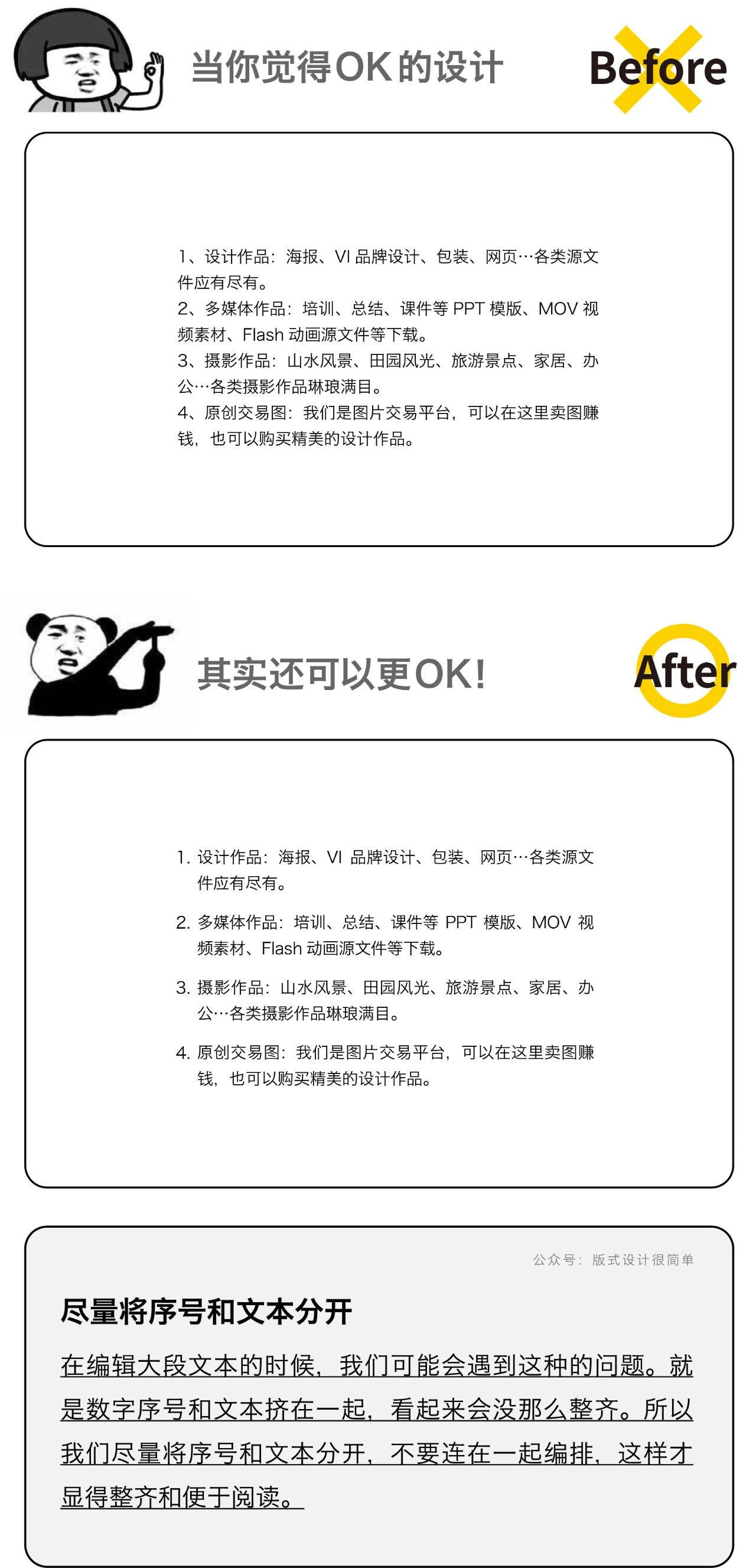
03. 盡量將序號和文本分開(kāi)
在編輯大段文本的時(shí)候,我們可能會(huì )遇到這種的問(wèn)題。就是數字序號和文本擠在一起,看起來(lái)會(huì )沒(méi)那么整齊。所以我們盡量將序號和文本分開(kāi),不要連在一起編排,這樣才顯得整齊和便于閱讀。

04. 學(xué)會(huì )對信息拆分和重組
當我們遇到這種長(cháng)短不一的時(shí)間編排的時(shí)候,就需要將信息拆分和重組。你會(huì )發(fā)現重組之后,從線(xiàn)到面,整體會(huì )變得更具有設計感和趣味性,信息傳達也更清晰明了。

05. 不宜使用過(guò)多的色彩
如果一個(gè)版面使用過(guò)多的色彩,會(huì )造成版面信息混亂,失去重點(diǎn)。如果非要使用多種顏色,可以利用相同色相不同的純度或明度進(jìn)行配色。即便是不同的顏色,在色相相同的情況下,也能帶來(lái)統一的視覺(jué)感。

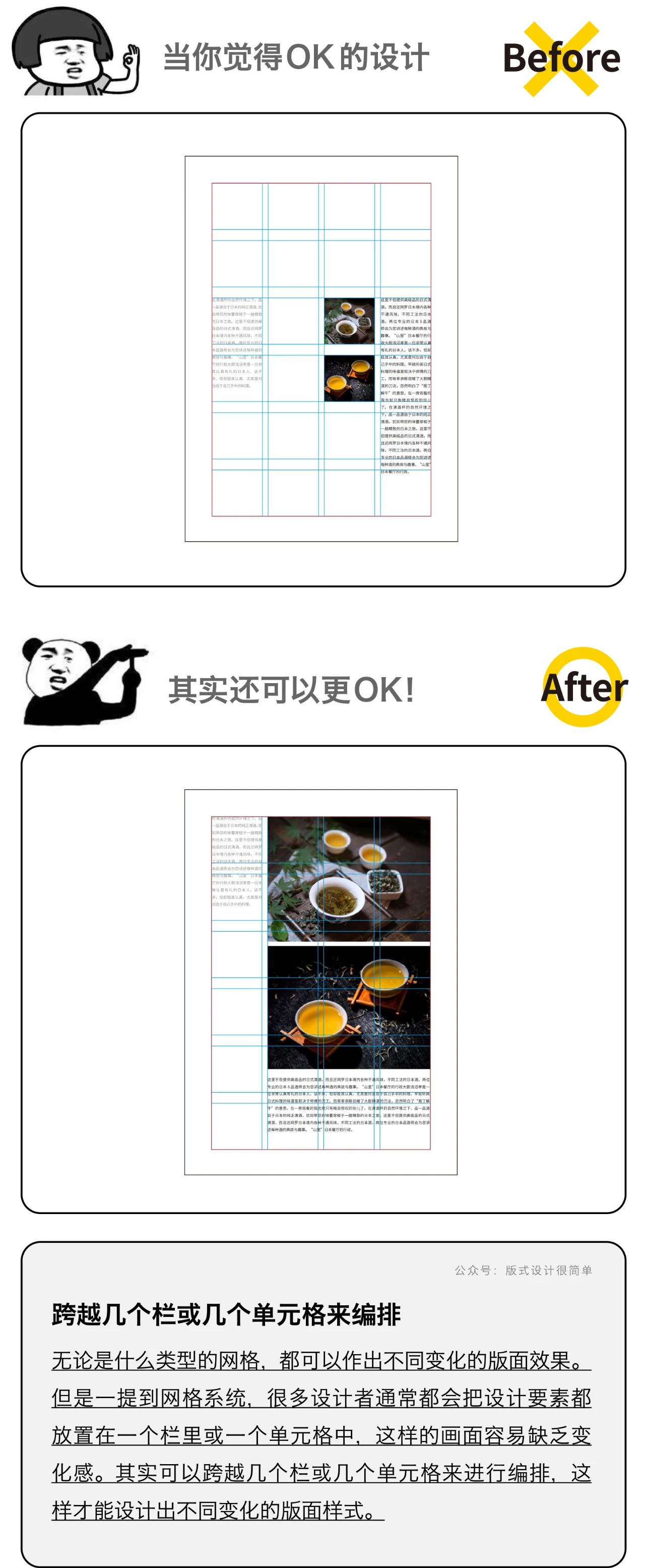
06. 跨越幾個(gè)欄或幾個(gè)單元格來(lái)編排
無(wú)論是什么類(lèi)型的網(wǎng)格,都可以作出不同變化的版面效果。但是一提到網(wǎng)格系統,很多設計者通常都會(huì )把設計要素都放置在一個(gè)欄里或一個(gè)單元格中,這樣的畫(huà)面容易缺乏變化感。其實(shí)可以跨越幾欄或幾個(gè)單元格來(lái)進(jìn)行編排,這樣才能設計出不同變化的版面樣式。

07. 行寬不能過(guò)短或過(guò)長(cháng)
行寬過(guò)短會(huì )導致眼睛需要來(lái)回掃視,容易跳行,破壞閱讀節奏。行寬過(guò)長(cháng)則視線(xiàn)移動(dòng)距離大,影響閱讀體驗,甚至會(huì )導致版面擁擠,留白感不夠。

當然啦,還有其他需要注意的排版細節沒(méi)列出來(lái),這只是其中一小部分。所以細節能看出一個(gè)作品的精致度,千萬(wàn)不要認為細節處理是浪費時(shí)間。當你把細節都做到位的時(shí)候,就可以跟小白階段說(shuō)拜拜了。如果你喜歡這系列的內容,記得給我點(diǎn)個(gè)贊哦,會(huì )堅持下去更新的。
轉載原文地址:https://www.sj33.cn/archives/202302/60026.html
臺州市品牌設計-臺州畫(huà)冊設計-臺州vis設計-臺州logo設計-臺州空間設計-臺州包裝設計-臺州插畫(huà)設計-臺州黨建空間設計